|
Штрихование внешнего контура рисунка...
Теперь
надо сделать так, чтобы наша бабочка
гармонично смотрелась после оптимизации...
Что это значит. Вы наверняка сталкивались с
тем, что на некоторых сайтах, графические
элементы дизайна выглядят достаточно грубо,
со ступенчатыми краями. Это происходит в
момент сохранения при использования
оптимизации (облегчение графики для лучшего
использования в веб строительстве), т.к. при
оптимизации и сохранении в формате GIF или
PNG края рисунка пострадают из-за удаления
крайних пикселов. Вот как-то так оно
получается... Либо качество, но большой вес,
либо малый вес, но плохенькое качество.
Не... мы так делать не будем... Постараемся
сделать более или менее гармонично, с
наименьшими потерями. Итак...
Для это
нужно определится с цветом фона, на котором
она будет располагаться. К примеру, фон
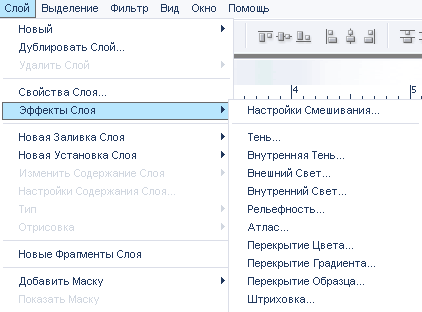
нашей веб-страницы синий... Открываем меню
"Слой", "Эффекты слоя", "Штриховка"...



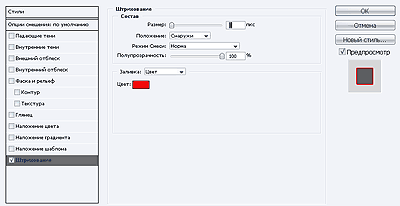
Кликнув
на цвет, выбираем требуемый нам оттенок, в
нашем случае он синий... Выбрали. ОК... Так
как готовим изображение для веб, то нам не
требуется лишнее, поэтому толщину штриховки
выставляем в один пиксель, это более чем
достаточно. ОК. Теперь границы нашей бабочки
синего цвета.
|